Đưa Doanh Nghiệp Lên Google Map
Chỉ từ 900.000 vnđ
Nhanh chóng, bảo hành miễn phí, tiết kiệm chi phí
Tốc độ website quyết định trải nghiệm người dùng
Tốc độ website là một yếu tố cực kỳ quan trọng, ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO. Trang web load nhanh sẽ góp phần giữ chân khách hàng, từ đó giúp nâng cao tỷ lệ chuyển đổi và giảm tỷ lệ thoát trang. Sau đây, Win Media sẽ bật mí cho bạn một vài “bí kíp” giúp tối ưu tốc độ website hiệu quả. Hãy cùng tìm hiểu nhé!
-
Cách kiểm tra tốc độ website
Một website được coi là load nhanh nếu thời gian tải trang dưới 3 giây. Trong trường hợp đó, website của bạn sẽ nhanh hơn ½ số trang web đang hoạt động hiện nay. Ngược lại, nếu trang web mất quá 5 giây để tải trang, bạn có thể mất khách truy cập và xếp hạng thấp trên công cụ tìm kiếm.
Trước khi bắt đầu tối ưu tốc độ website bạn cần kiểm tra thời gian tải trang của mình. Để làm điều này, bạn có thể sử dụng một số công cụ phổ biến sau:
- GTmetrix: Đây là công cụ miễn phí, cho phép bạn phân tích hiệu suất của website và nhận được các gợi ý cải thiện. Ưu điểm của Gtmetrix là đơn giản, dễ sử dụng, phân tích kết quả nhanh chóng. Bạn có thể kiểm tra website từ nhiều khu vực trên thế giới và điều chỉnh kết nối để xem ảnh hưởng của tốc độ mạng đối với thời gian load trang.
- WebPagetest: Đây là một công cụ phân tích, kiểm tra tốc độ website chuyên sâu. Thường được sử dụng bởi các chuyên gia có nhiều kiến thức chuyên ngành. Công cụ cho phép bạn kiểm tra tốc độ website từ hơn 40 địa điểm trên thế giới và trên 25 trình duyệt khác nhau. Bạn sẽ nhận được báo cáo về tốc độ tải trang và các đề xuất cải tiến.
- Google PageSpeed Insights: Bạn có thể dùng công cụ này để kiểm tra tốc độ website trên cả thiết bị di động và máy tính để bàn. Bạn sẽ nhận được điểm số hiệu suất của website và các gợi ý tối ưu tốc độ website dựa trên Chrome UX Report.
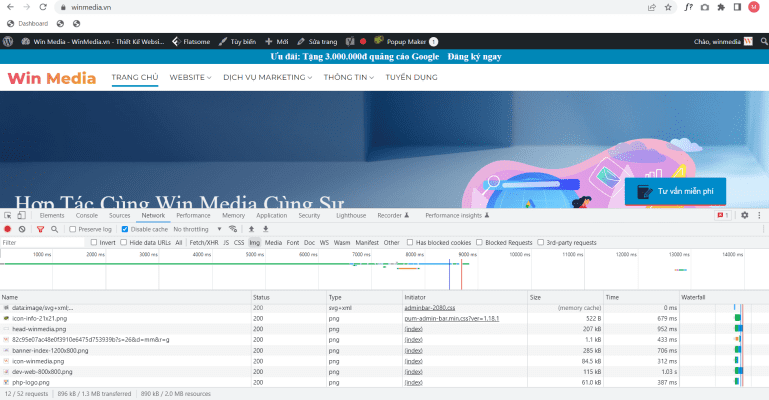
Ngoài ra, bạn cũng có thể sử dụng trình duyệt Chrome để kiểm tra tốc độ load website bằng cách nhấn phím F12 > chuyển sang tab Network. Tiếp theo, hãy nhấn F5 để load lại trang. Khi đó, bạn sẽ thấy các request và thông tin về speed.

-
Các yếu tố ảnh hưởng đến tốc độ của website
- Hosting: Dịch vụ lưu trữ website trên máy chủ và cung cấp băng thông để người dùng có thể truy cập vào website. Hosting sẽ quyết định thời gian cần thiết để máy chủ bắt đầu tải trang sau khi khách truy cập nhấp vào liên kết. Nếu hosting có cấu hình thấp, cấu hình không ổn định, dung lượng quá nhỏ so với nhu cầu của website, thì trang web sẽ không hiển thị đầy đủ các nội dung và load chậm.
- Vị trí của máy chủ: Máy chủ càng gần với vị trí của người dùng thì càng tốt cho tốc độ website. Ngược lại, nếu bạn thuê máy chủ quá xa so với vị trí của người dùng, tốc độ tải sẽ chậm hơn do phải đi qua nhiều thiết bị mạng khác nhau.
- Theme/ plugin của website: Theme/plugin nặng, được mã hóa kém sẽ làm chậm tốc độ website.
- Nội dung, hình ảnh trên trang: Trên trang sẽ làm tăng số lượng yêu cầu HTTP và tiêu thụ băng thông khi tải website.
- Tốc độ mạng Internet: Mạng Internet ổn định, tốc độ cao thì website sẽ load nhanh hơn và ngược lại.
- Cấu hình thiết bị sử dụng: Thiết bị càng hiện đại càng có khả năng xử lý dữ liệu nhanh hơn.

-
Cách tối ưu tốc độ website.
Để tối ưu tốc độ website có rất nhiều cách. Dưới đây là một số phương pháp phổ biến và hiệu quả nhất hiện nay:
-
Chọn hosting phù hợp.
Để giúp website load nhanh, ổn định, bạn cần chọn hosting đúng với yêu cầu. Tùy vào quy mô của trang web và lưu lượng truy cập hàng tháng mà bạn có thể thuê một trong các loại hosting sau: Shared hosting, VPS hosting, Cloud hosting, Dedicated server hosting.
Ngoài ra, khi thuê hosting, bạn cũng cần chú ý thêm các yếu tố khác như: Dung lượng lưu trữ, ổ cứng, băng thông, vị trí đặt máy chủ,…
-
Nén, tối ưu hình ảnh.
Hình ảnh là yếu tố không thể thiếu trên các trang web. Nhưng đây cũng là thứ khiến website của bạn trở nên “nặng nề” hơn. Do đó, để tối ưu tốc độ website, bạn phải đảm bảo sự cân bằng giữa dung lượng và chất lượng hình ảnh.
Có 2 vấn đề quan tâm khi lựa chọn và tải ảnh lên trang, đó là:
- Kích thước ảnh: Nên chọn kích thước ảnh phù hợp với chiều rộng của website.
- Định dạng ảnh: Định dạng JPEG là lựa chọn tốt nhất cho hình ảnh “nhẹ” trên website. PNG cũng khá tốt, nhất là khi bạn chỉnh ảnh bằng photoshop, nhưng không phải tất cả các browser đều hỗ trợ định dạng này. GIF chỉ nên dùng cho ảnh động với kích thước nhỏ hoặc có đồ họa đơn giản. Còn các định dạng BMP hoặc TIFF thì không nên sử dụng trên website.
Ngoài ra, bạn cũng nên dùng các plugin nén, tối ưu hình ảnh như: Optimole, Imagify, Smush, EWWW, ShortPixel, TinyPNG,… để giảm dung lượng ảnh xuống mức thấp nhất nhưng vẫn đảm bảo tính thẩm mỹ và độ sắc nét cần thiết.
-
Tối ưu tệp JavaScript & CSS.
Nén, tối ưu các file JavaScript, HTML, CSS là một thủ thuật giúp bạn tăng tốc cho web của mình. Để làm được điều này, bạn có thể sử dụng các plugin như: WP Minify Fix, Fast Velocity Minify,… Những công cụ này sẽ cho phép bạn loại bỏ khoảng trắng, comment, ký tự thừa trong các tệp. Từ đó giảm bớt khoảng 30-50% kích thước file CSS, JS và giúp tối ưu tốc độ website.
-
Loại bỏ các plugin không cần thiết.
Một trong những nguyên nhân khiến website tải chậm có thể là do sử dụng quá nhiều plugin. Những plugin nặng không chỉ làm chậm website mà gây ra các vấn đề liên quan đến bảo mật. Bạn nên loại bỏ những plugin thừa và chỉ giữ lại những plugin chất lượng, thực sự cần thiết.
-
Sử dụng CDN.
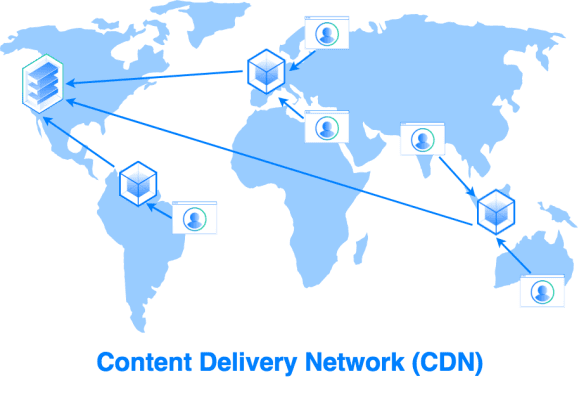
CDN là một mạng lưới bao gồm các máy chủ đặt ở nhiều khu vực trên thế giới. Hệ thống CDN có khả năng sao lưu nội dung tĩnh ( hình ảnh, video, file CSS, JS…) của trang web. Và phân phối đến nhiều máy chủ khác theo vị trí địa lý. Nhờ đó, người dùng sẽ có thể lướt web nhanh hơn và tiết kiệm băng thông.

Bạn nên dùng CDN cho trang web của mình nếu:
- Máy chủ của bạn đặt ở xa người dùng.
- Lưu lượng truy cập trang lớn, cần tốn nhiều băng thông.
- Người dùng truy cập web đến từ nhiều khu vực khác nhau trên thế giới.
-
Kích hoạt bộ nhớ đệm (cache).
Cache lưu trữ tạm thời các nội dung tĩnh của website(hình ảnh, video,…) vào bộ nhớ đệm. Để giảm thời gian tải trang, tiết kiệm băng thông và nâng cao trải nghiệm người dùng.
-
Sử dụng lazy loading.
Đây là một kỹ thuật tối ưu tốc độ web. Bằng cách chỉ tải các hình ảnh, video khi chúng xuất hiện trong khung nhìn của người dùng. Mục đích của lazy loading là giảm lượng dữ liệu cần phải tải khi truy cập vào trang web. Từ đó cải thiện tốc độ tải trang và tăng trải nghiệm cho người dùng.
-
Đơn giản hóa thiết kế và nội dung trên website.
Đây là một mẹo có thể áp dụng cho bất kỳ trang web nào. Nếu bạn muốn tối ưu tốc độ website, hãy sử dụng theme nhẹ. Có thiết kế tối giản và cung cấp ít nội dung hơn trên website. Sử dụng khoảng trống để tạo sự cân bằng và thoáng đãng cho website.

-
Không tải trực tiếp video, file âm thanh lên website.
Tải video, file âm thanh trực tiếp lên website khiến bạn tốn khá nhiều băng thông, dung lượng lưu trữ. Do đó, tốt nhất, hãy upload file lên các nền tảng như: Youtube, Vimeo, SoundClound. Sau đó sao chép đường link để nhúng các video này lên trang web của bạn.
Bạn có thể áp dụng các phương pháp kể trên để tối ưu tốc độ website của bạn. Đừng quên kiểm tra tốc độ trang web của bạn trước và sau khi triển khai các phương pháp trên. Bạn chắc chắn sẽ ngạc nhiên khi nhìn thấy những thay đổi tích cực. Về hiệu suất, tốc độ loading trên trang web của mình.





 Tư vấn miễn phí
Tư vấn miễn phí